Hemos visto unos cuantos artículos advirtiendo ¡Cuidado! Si usas el navegador Safari, porque ¡Atacantes pueden simular URLs!
Parece un problema serio, que merece las exclamaciones en negritas que hemos utilizado, y esta es la razón.
Una URL simulada se da cuando en la barra de direcciones en parte superior de tu navegador muestra un nombre de una web que es diferente de la que el navegador está mostrando.
Lo cual se supone que no puede pasar.
El contenido que una web muestra puede incluir prácticamente cualquier cosa que quiera en la ventana principal del navegador, incluyendo texto fraudulento y logos de otros, pero la barra de direcciones se supone que es sagrada.
La finalidad de tu navegador, de mantener la barra de direcciones bajo control, es ayudar a que detectes con mayor facilidad contenido falso.
Los malos te pueden mostrar una falsa página de entrada a tu banco, pero no pueden reescribir la dirección de la barra para simular que es la original, o por lo menos se supone que no lo pueden hacer.
De hecho, si compruebas cuidadosamente la barra de direcciones antes de introducir datos personales, serás capaz de detectar la mayoría de los ataques phishing, porque la esta es una de las partes del navegador que los ciberdelincuentes no pueden manipular fácilmente.
Por esto, todos estos avisos sobre un agujero que permite la simulación de URLs han llamado nuestra atención.
Safari puede ser un navegador minoritario de ordenador en la actualidad, pero es muy popular en iPhone y iPad, donde es el navegador por defecto del sistema.
El problema ha resultado ser muy simple. Funciona de la siguiente manera:
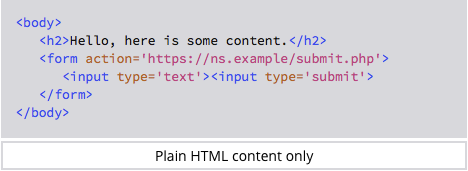
Imagina que tienes una web como esta, alojada en el sitio ns.example:

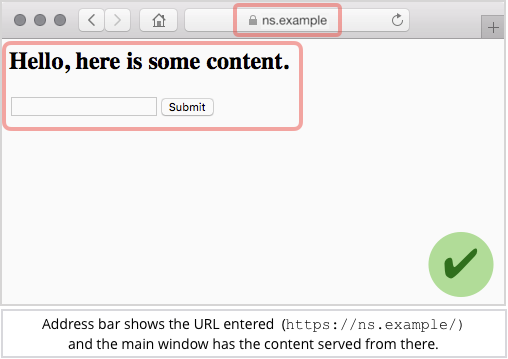
Un visitante verá algo similar a esto, con el nombre del sitio claramente especificado en la barra de direcciones:

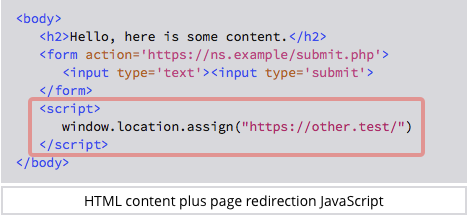
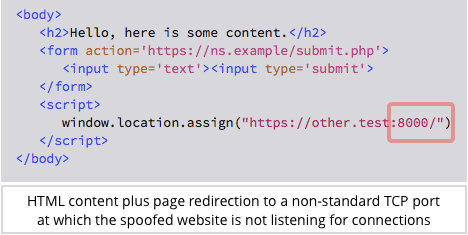
Si añadimos un pequeño script, podemos cargar nuestro contenido primero, y luego decirle al navegador que salte a una nueva página usando la función de javaScript location.assign().
En este caso redireccionamos a otra web other.test justo después de mostrar el texto “here is some content”:

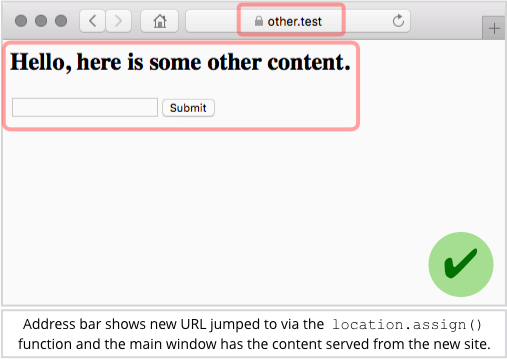
Como puedes ver, cuando ocurre el location.assign, el navegador actualiza correctamente la barra de direcciones con la nueva localización other.test:

Pero si retocamos la URL a la que redireccionamos a una que especifique un puerto de red falso (los servidores HTTP utilizan el puerto 80 por defecto, los HTTPS utilizan el 443), el navegador intentará conectarse a un puerto que no está escuchando, y después de un período suficientemente largo informará de un error.

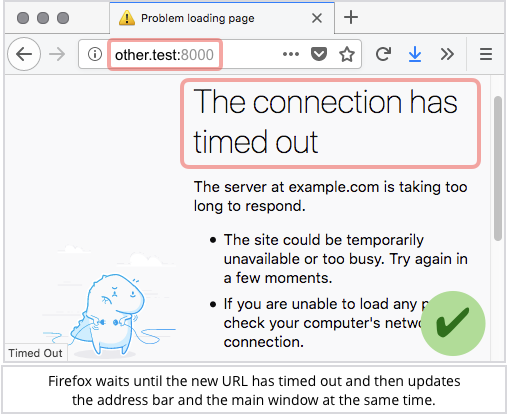
En Firefox, por ejemplo no veras nada engañoso mientras que el navegador espera por location.assign, pero después haberlo intentado y no conseguir nada, verás la nueva localización en la barra de dirección y un error en la pantalla principal:

Por ahora todo correcto.
Pero el fallo en Safari es que actualiza la barra de direcciones en cuanto recibe el intento de redirección, mostrando el nombre de la web nueva, pero dejando visible el contenido antiguo en la ventana principal, mientras no falla el redireccionamiento.
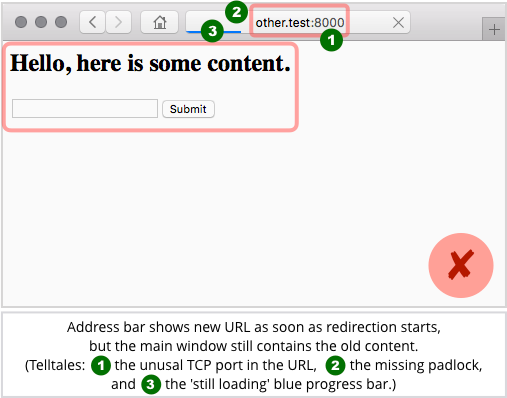
Durante un minuto o más, por lo tanto, verás el contenido de ns.example pero en la barra de dirección aparecerá dirá que la web es other.test:

Así es como conseguimos una web simulada.
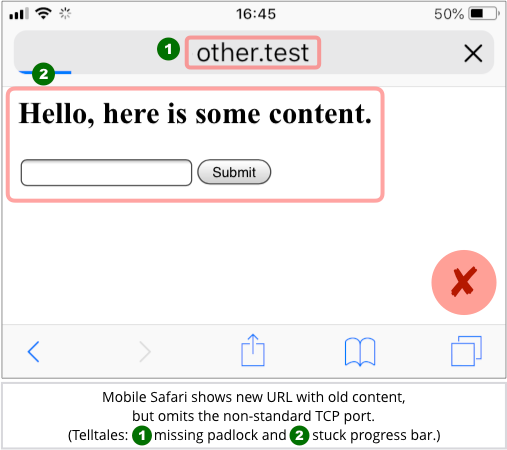
En un iPhone el problema es un poco más peligroso ya que, para salvar espacio de pantalla, Safari solo muestra el nombre de la web, sin la coletilla del puerto :8000 (o cualquier otro número que utilizáramos) al final:

Muy posiblemente no te fijarías en falso puerto, aunque apareciese, pero es bastante útil en la versión para PCs de Safari.
¿Qué hacer?
Según el experto que informó del fallo, tanto Edge como Safari sufrían el mismo problema, pero Microsoft solucionó el problema en Edge en agosto.
Apple, sin embargo, aún no lo ha solucionado en Safari. Puede que lo haga en la próxima versión iOS que saldrá muy pronto.
Puedes detectar esta simulación, incluso en la versión móvil de Safari de la siguiente manera:
- La delgada línea azul debajo de la barra de direcciones deja de moverse a la mitad. Esto muestra que la página mostrada en la barra de direcciones todavía no se ha cargado.
- No hay un candado en la barra de direcciones. Al no cargarse la web, Safari no puede mostrar el certificado HTTPS porque no hay ninguno.
En la actualidad tienes que buscar siempre el candado del HTTPS, incluso en webs en las que no piensas identificarte o introducir datos, ya que las típicas HTTP son muy fáciles de falsificar.
Para manteneros al día de las últimas amenazas haceros fans de nuestra página de Facebook o síguenos en Twitter para intercambiar experiencias en torno al mundo de la seguridad. Si deseas recibir nuestro boletín de seguridad en tu correo electrónico, suscríbete en la siguiente aplicación: