Back in March 2014, an alternative social network called ello.co went live, claiming to offer an online hangout where users were just that: users, not click-generators.
There was no real-name policy, either: a working email address was all you needed to sign up, so you could be jemima3329 just as easily as you could be Your Name Here.
Of course, it’s hard for an upstart social network to get much traction in a world where the behemoths already have tens, hundreds or even thousands of millions of existing users.
In social media, as in many public-facing endeavours, nothing breeds success like success, so those who have already succeeded have a huge advantage.
Nevertheless, Ello seems to have carved itself a social networking niche, with privacy and anonymity probably more important than many mainstream networks, given the often NSFW content it contains.
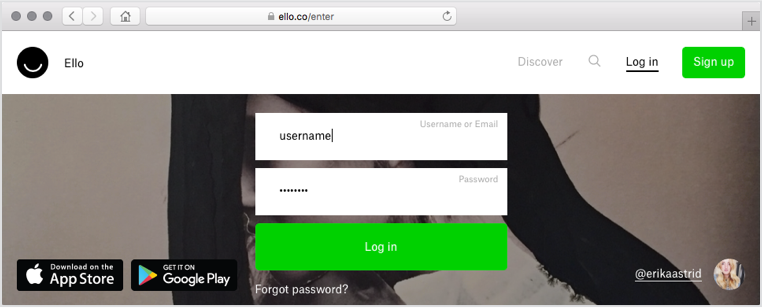
That’s why users took to Twitter over the weekend to express their surprise that when they logged in from here…

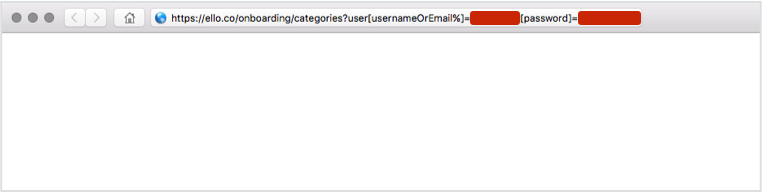
…they would sometimes end up at a web page like this:

Usernames and plaintext passwords were there in the URL for anyone to see.
Actually, to be fair, not just anyone could see them, because the site uses HTTPS, and encrypted web traffic scrambles the URLs you visit as well as your requests and replies.
Nevertheless, paswords and other personally identifiable information should never be included in URLs, for two simple reasons:
- There’s no need for it, because it’s just as easy to transmit sensitive data in the body of a web form submission instead.
- URLs often end up saved in many more places that you might like, such as browser histories and server logs.
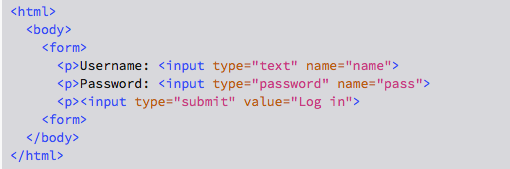
In a plain, old-school HTML page, we’re talking about the difference between a form like this…

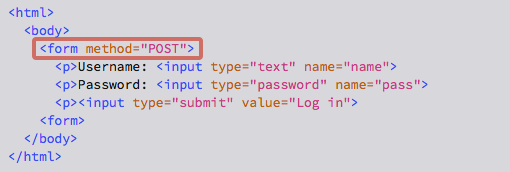
…and this:

If you just write <form>, you get the equivalent of <form method="GET">, which tells your browser to package the data into the URL itself, like this:
http://example.com/login.html?name=anon&pass=passW0RD
If you deliberately say <form method="POST"> instead, then your browser will make an HTTP POST request, effectively an upload with the form data in the body of the request itself, where it won’t end up in your browser’s history by mistake:
POST /login.html HTTP/1.1 Host: example.com Content-Type: application/x-www-form-urlencoded Content-Length: 23 name=anon&pass=passW0RD
Until this morning, Ello’s login form looked much like the first example above: no method was specified because the form’s submit was handled by JavaScript rather than directly by the browser.
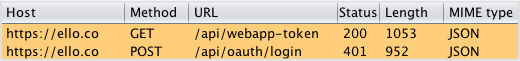
Most of the time, the submit in Ello’s forms worked just fine, generating a pair of HTTPS requests like this:

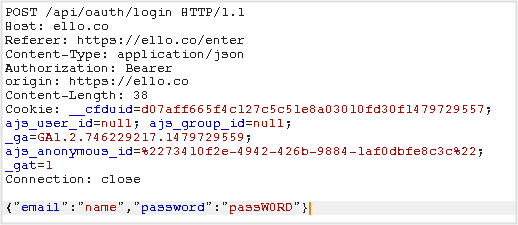
Your username and password were packaged as a JSON (JavaScript Object Notation) data structure in the POST request:

But for reasons that the company hasn’t yet figured out, the JavaScript needed to make the submit behave correctly would occasionally fail to run in time.
That left you with a form that was submitted directly by your browser, with your username and password appended to the URL, as depicted above.
What to do?
When you’re programming, take care to say what you mean, and watch out for defaults that could kick in and deliver the opposite of what you expect.
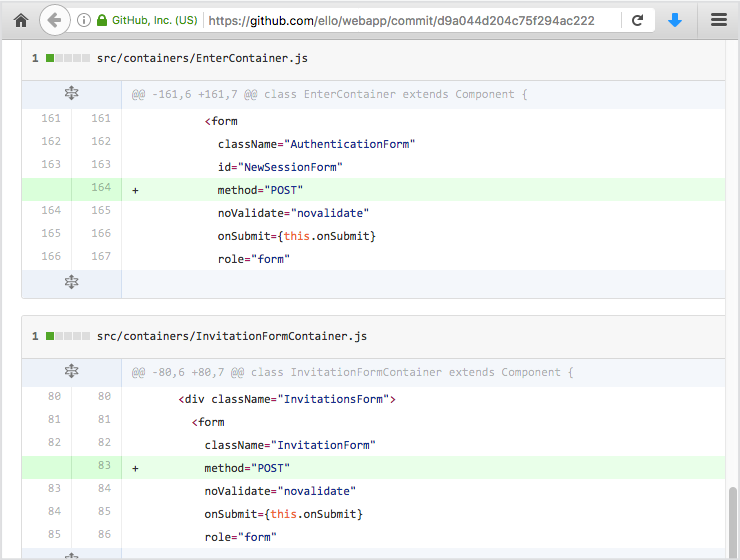
Ello’s immediate workaround was to insert method="POST" tags into its authentication forms, as you can see here:

Ello also told us that:
- Passwords are stored in salted-hashed-and stretched form, as recommended here on Naked Security. (The company uses the
bcryptalgorithm with a work factor of 10.) - URLs are checked for content that looks like password parameters before they are logged, and anything that looks like password data is blanked out first.
- All traffic to its servers and from its servers to the relevant database backends uses TLS (web encryption).
Clearing your browser history should be enough to get rid of any local copies of your password that may have ended up on disk.
If you’re still worried, we suggest you change your password, too.
